The challenge
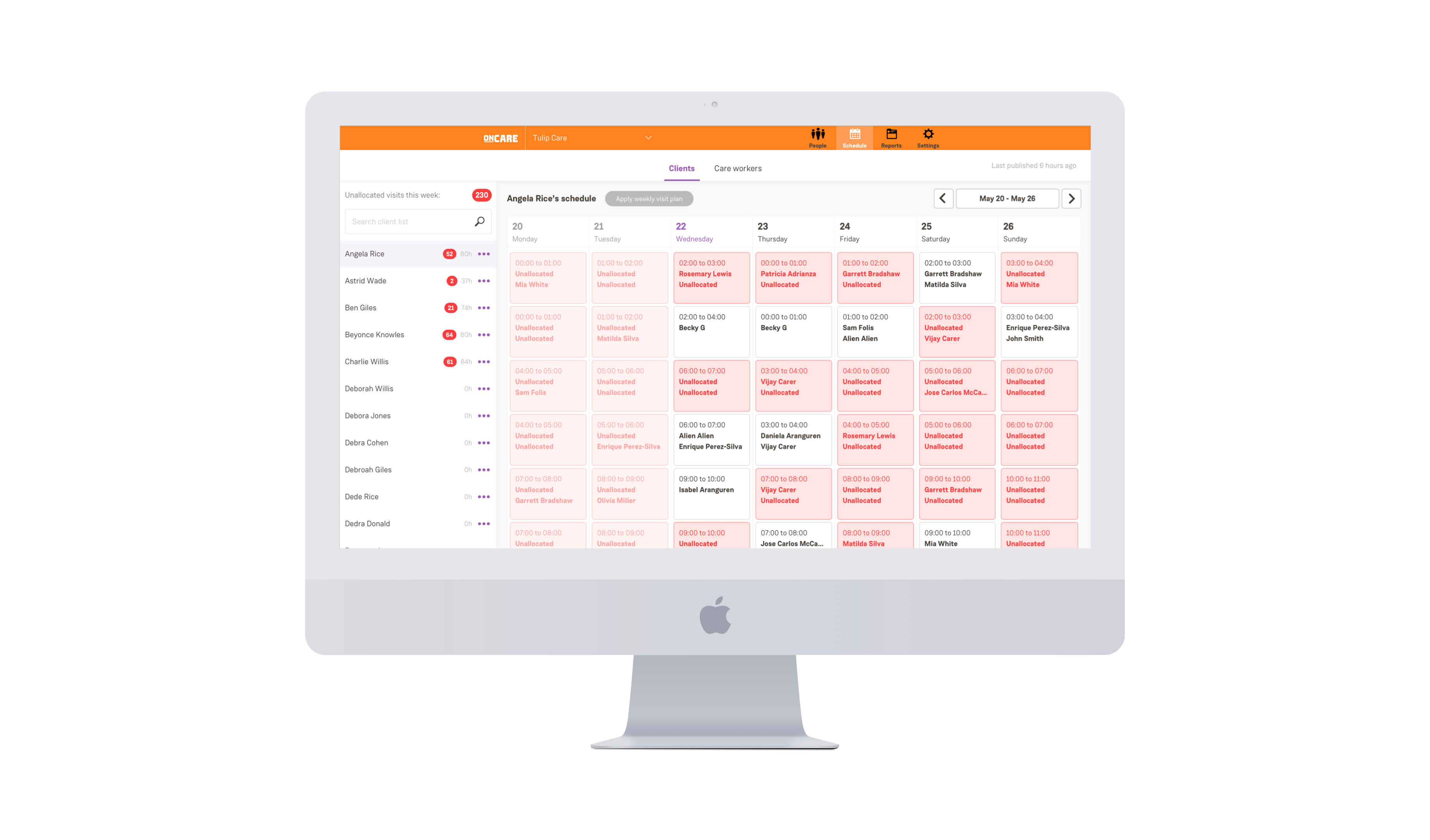
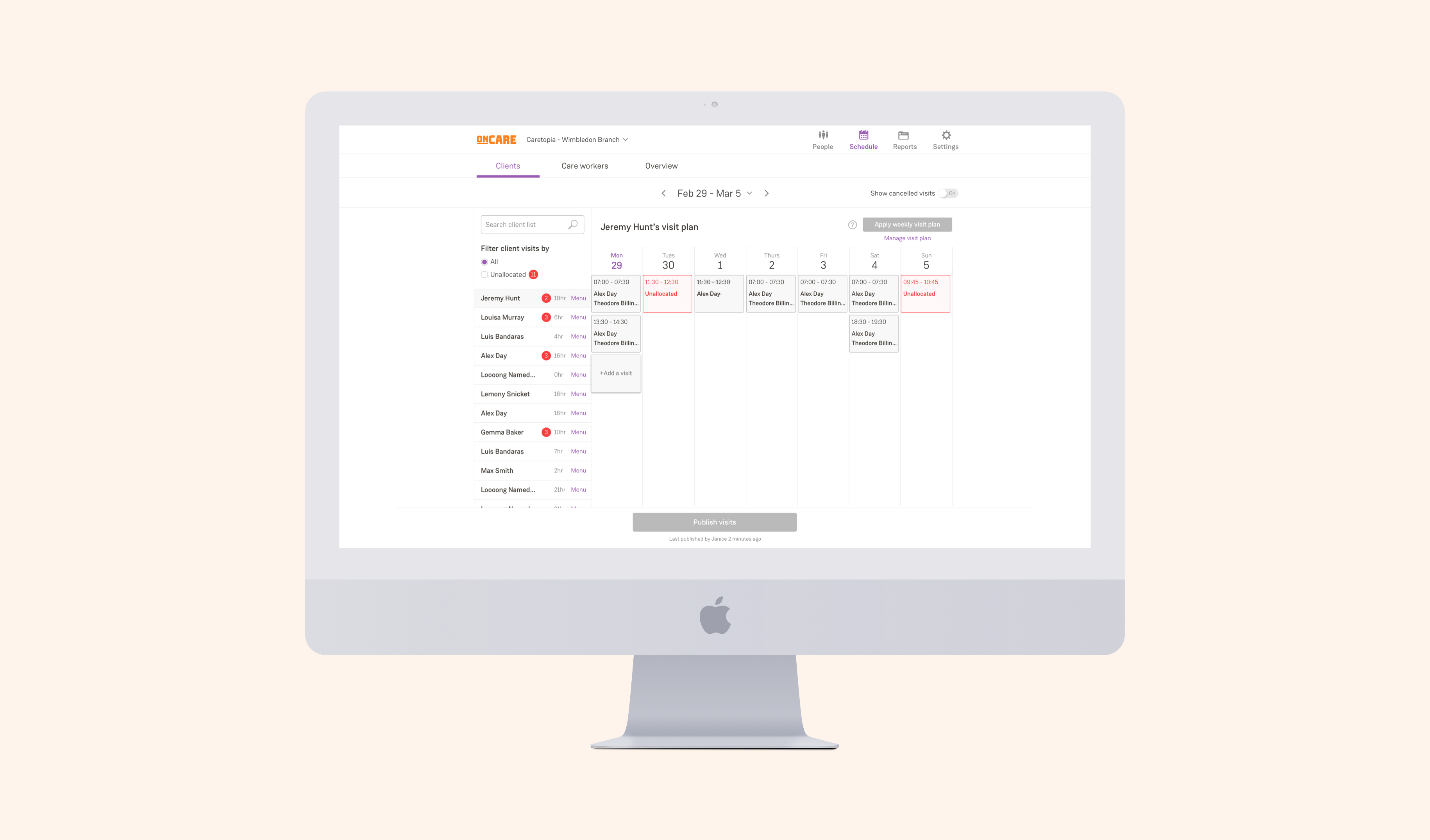
OnCare’s scheduling product is a calendar based web app used by Care Agencies to organise care worker visits with their clients.
The product was live and being used by customers but there were some concerns. A lot of the process was manual and every time clients were added care coordinators had to manually apply the weekly visit plan every week.
Secondly, adding visits could only be done one at a time. So if you had three visits every day of the week, you would need need to create 21 different visits for each client. This was a lot of clicks.
User interviews
I visited agency workers in their offices and as they were already using the live product I asked them to take me through how they currently use it. Talking out loud as they used it. I recorded the conversations on my iPhone so I could give them my full attention while we did the task.
I then asked them to try an InVision prototype which I’d built that had some different functionality and a new design. The feedback was recorded so that I could re-listen to it later.
They were very forthcoming with their feedback which helped to prove and disprove our assumptions. Their work environments were hectic. Lots of people coming and going, and the phone never stopped ringing. This was hugely helpful to be able to empathise with the sort of work environment they had to work in.
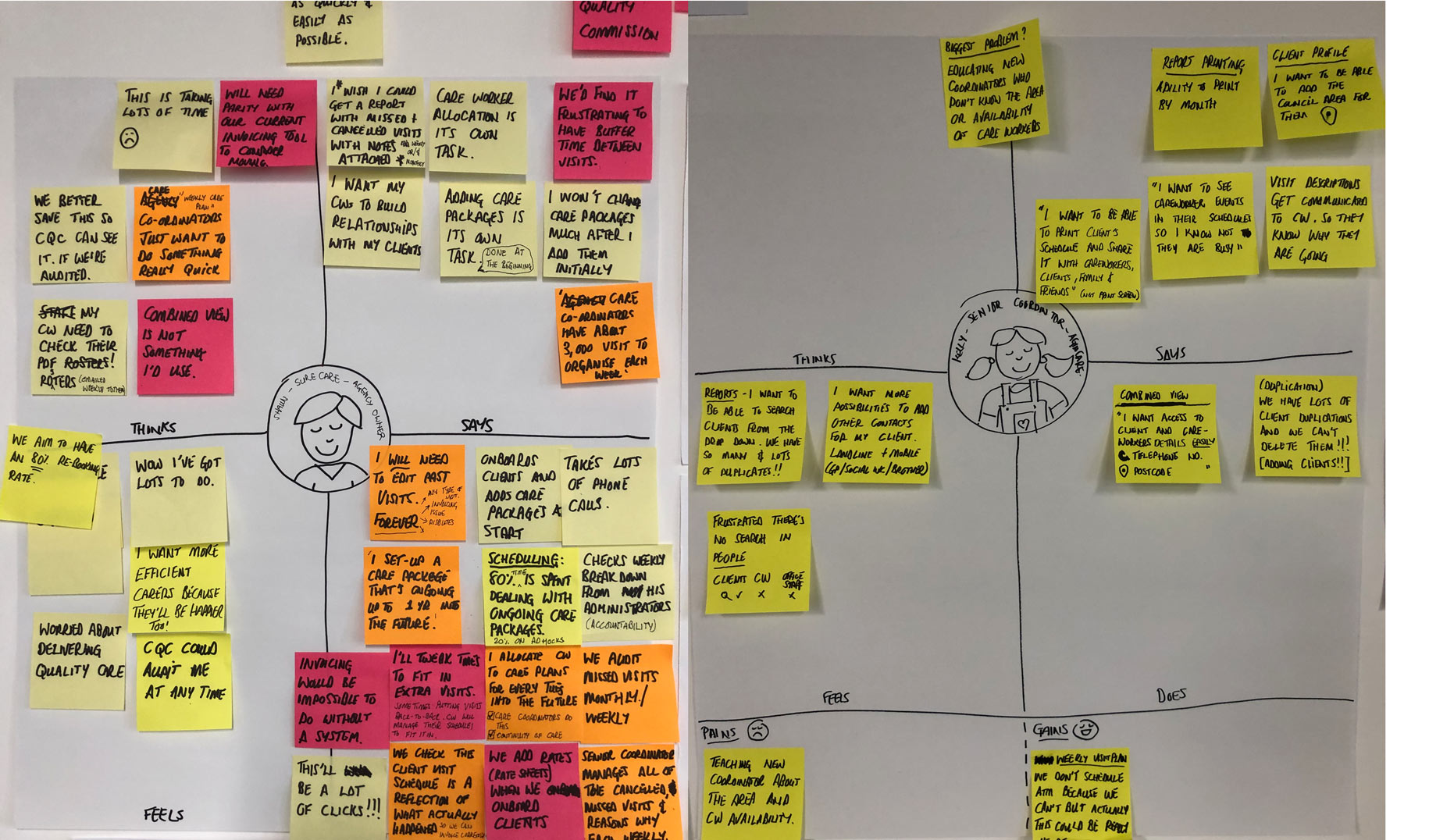
I focused on two empathy maps, one was the agency owner and the other was the office manager. Their needs were very different but both valid. They answered all of my questions and we got data for other projects that are in the pipeline too.

Empathy maps from two of the users interviewed
What we knew
- 80% were ongoing repeat visits
- care coordinators are time poor and need to onboard client’s easily
- agencies with around 80 care workers onboard up to 10 clients per week
- the scheduling tool lived outside the signup flow
- schedules organically changed due to client’s needs
- clients often need breaks from their visit plans
- care packages need to be on going
Patterns
I could see that there were fundamental patterns emerging that would help to drive the design forward;
- Flexibility “I need to be able to edit the weekly visit plan after I create it"
- Control “I want to be able to pause a visit plan when my client needs to go to hospital"
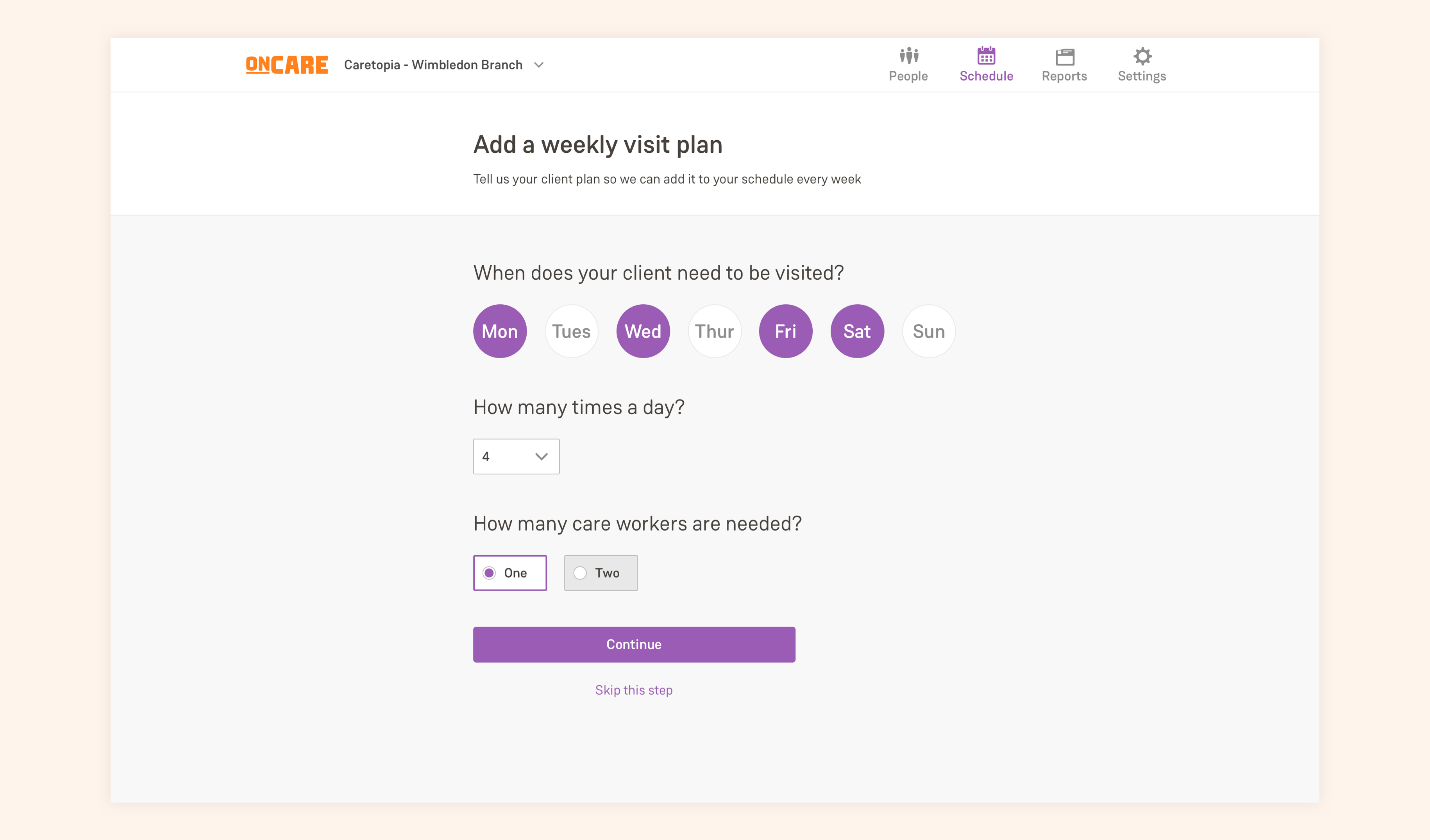
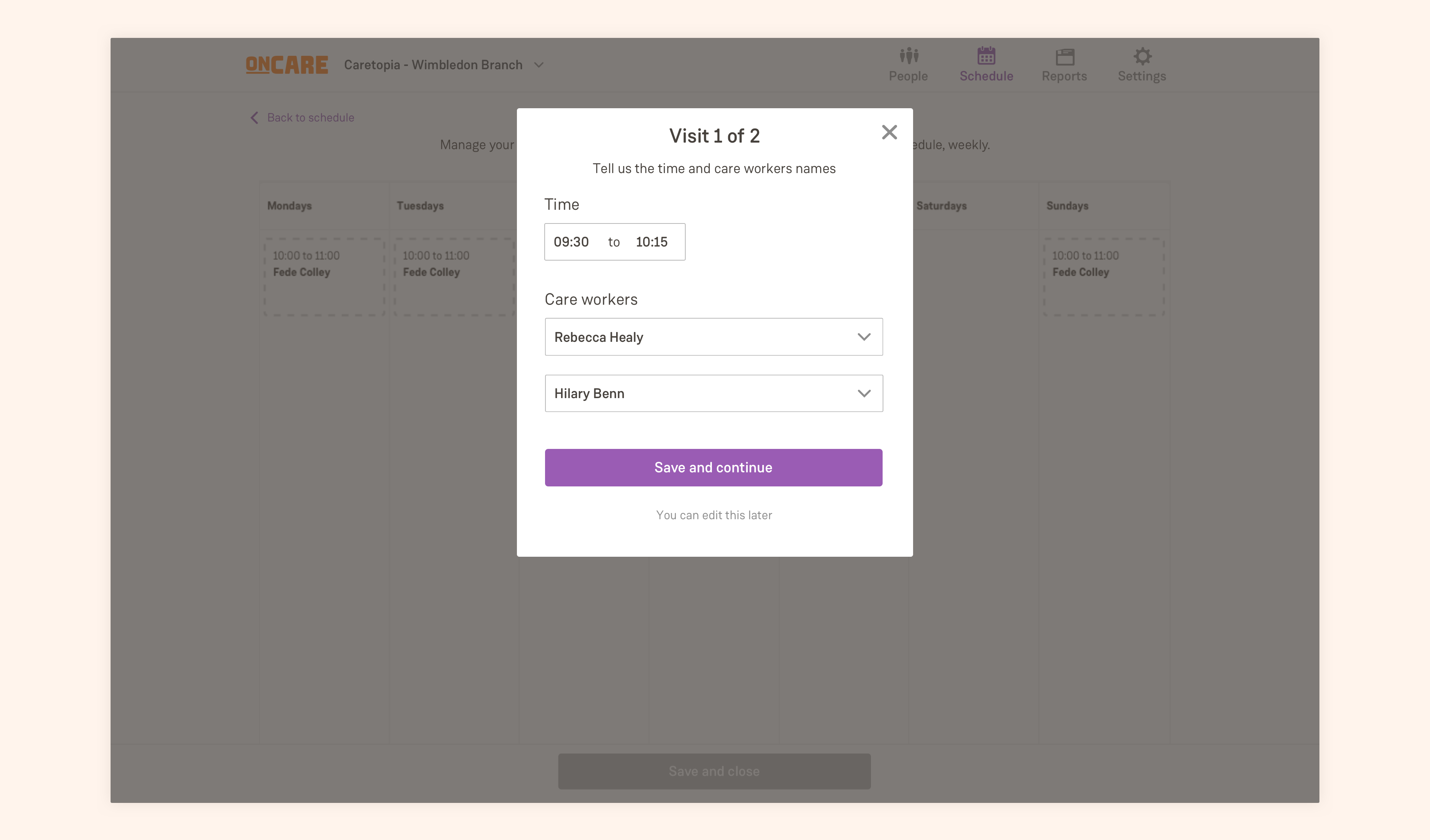
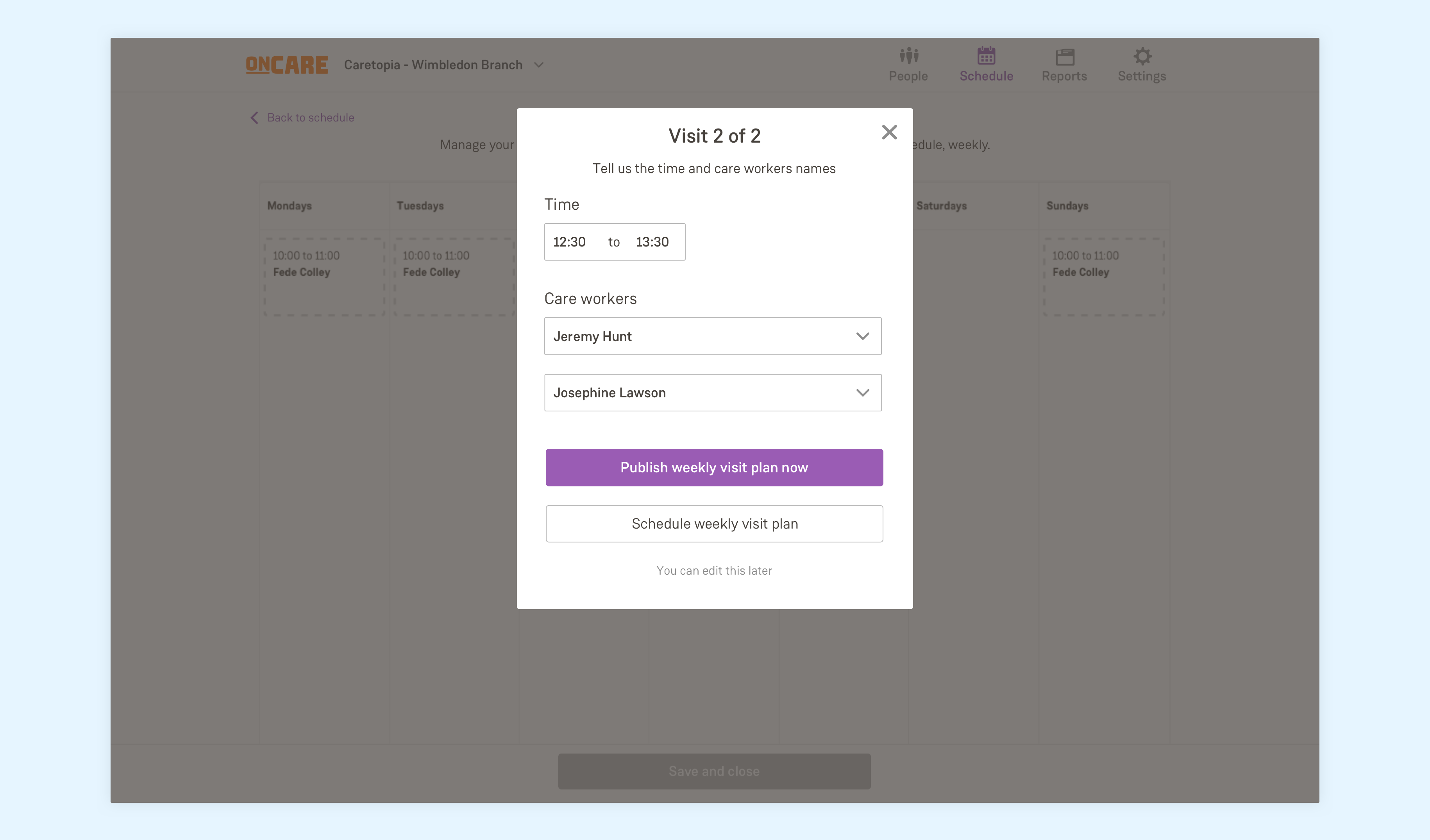
- Intuitive “I want to be able to add my client’s weekly care plan when I sign them up"
- Automation “I want my client’s visit plan to to repeat every week until I stop it"
- Assist “I want the system to support me when allocating visits. Showing telephone numbers and postcodes"
- Sharing “I want to be able to share a client’s schedule with care workers, clients and their friends and family“
Design principles
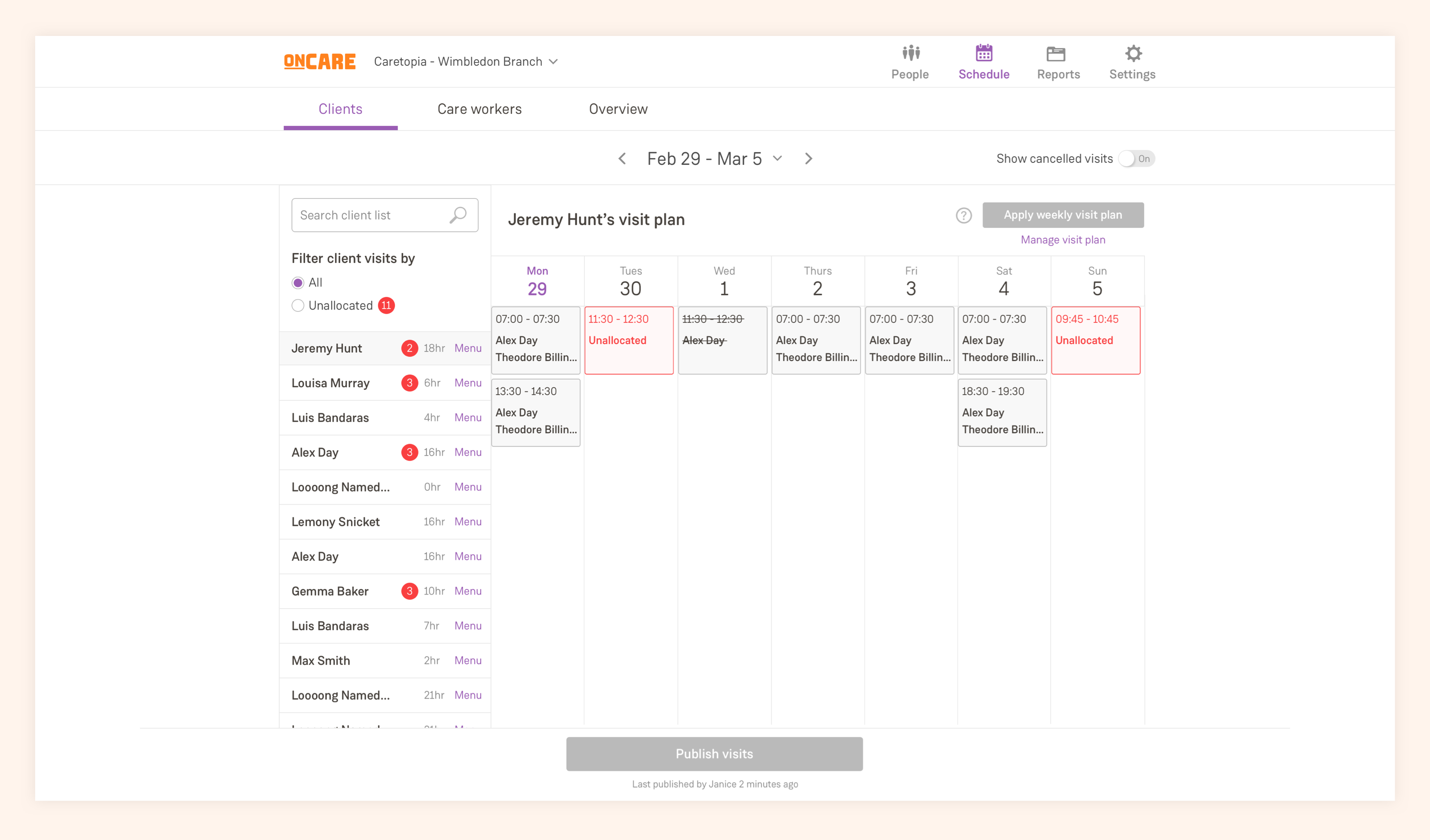
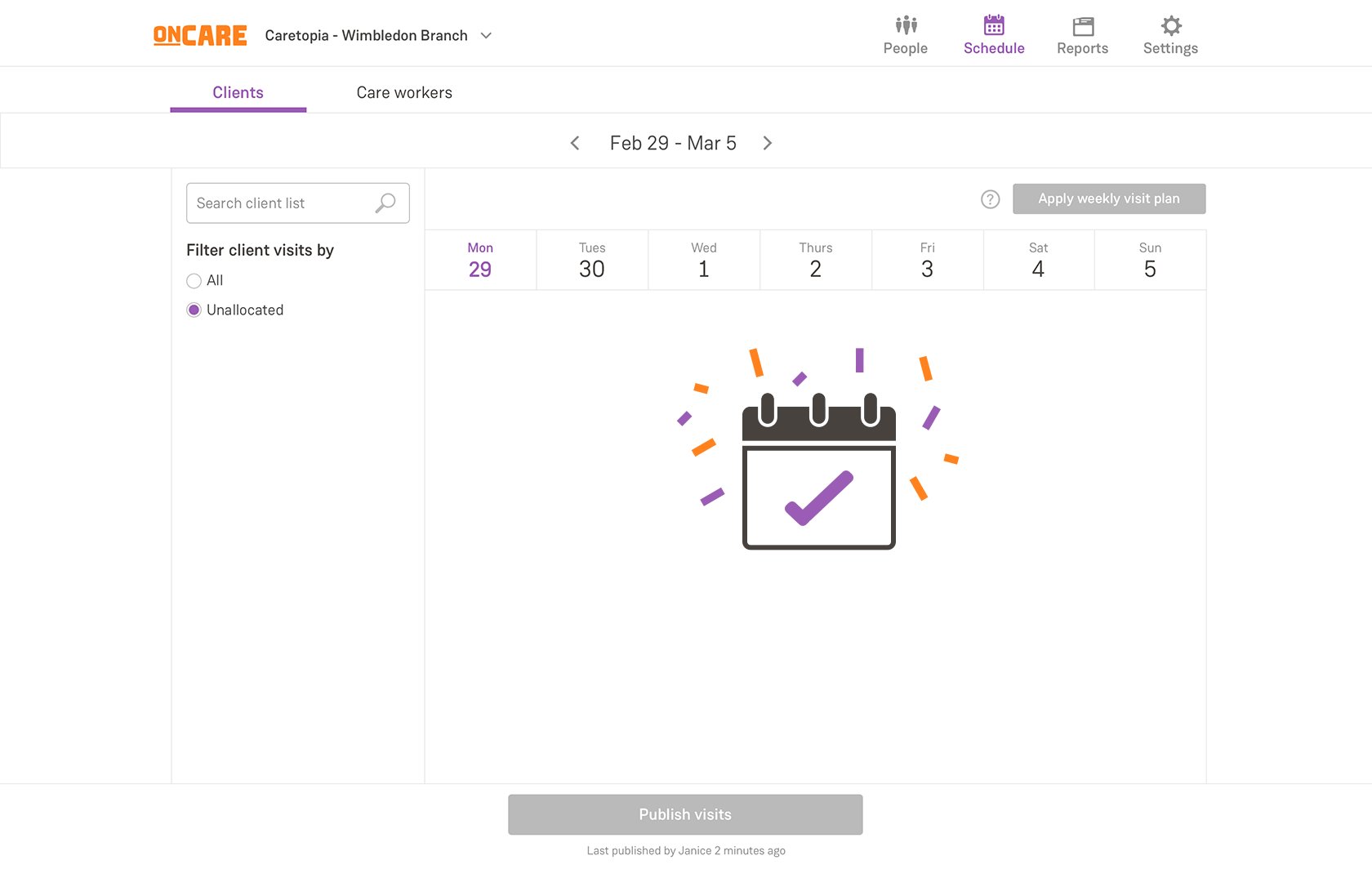
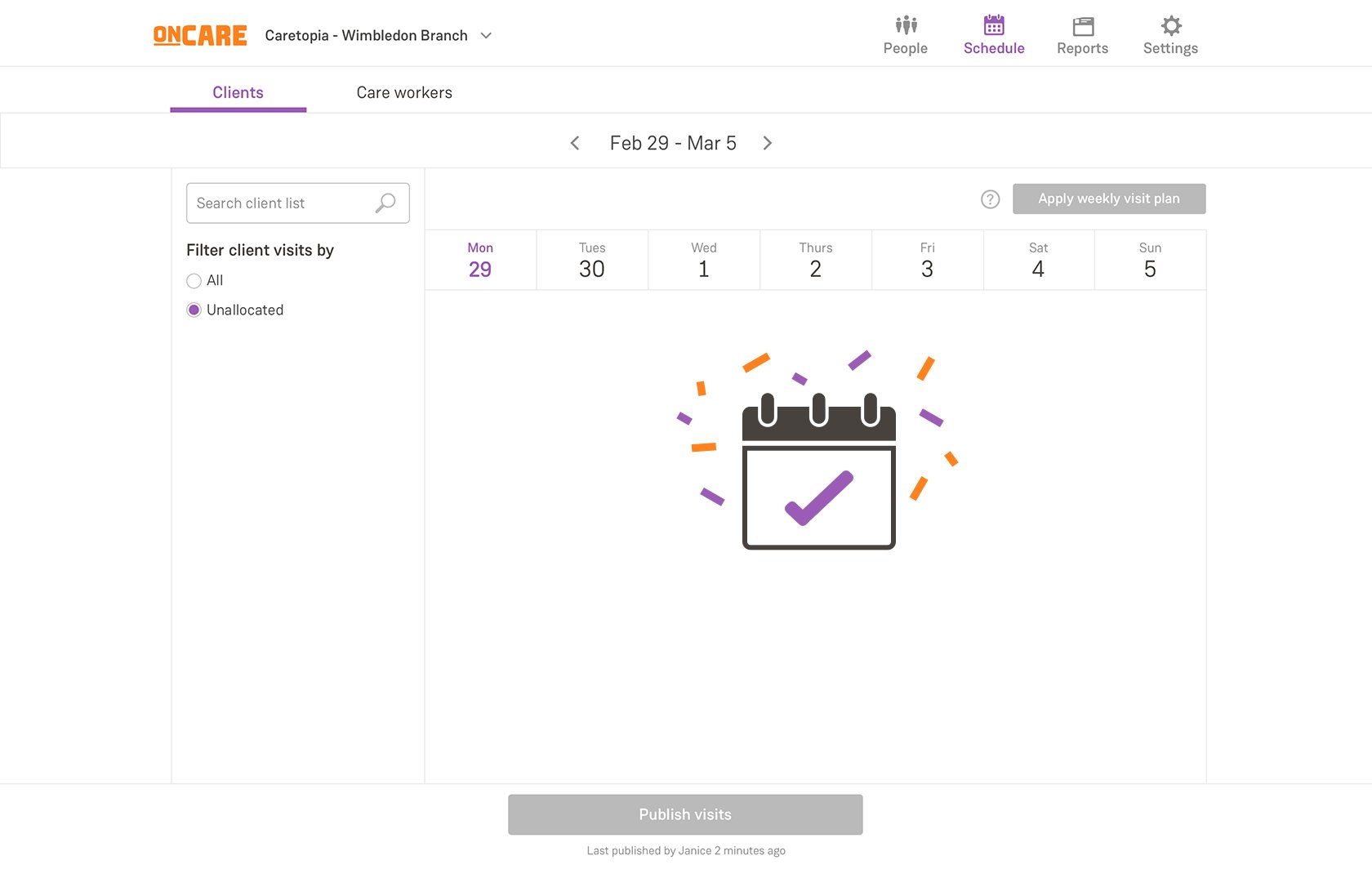
- Never miss a client visit
- make unallocated visits easier to allocate
- ability to create a new schedule as quickly and easily as possible
- automate the weekly visit plan after the are created
- alert care coordinators when visits are not allocated
- incorporate the scheduling tool as part of the on boarding process for new clients
- option to duplicate visits across multiple days of the week
- develop a reusable UI pattern library
- Role - Product Designer
- Client - OnCare
- Year - 2019