Discovery
As the need for this functionality was evident from multiple sources I spent more of my time on desk research and the interaction modals that would work for the Lantum brand experience.
Prototyping animations
Communicating animations across cross functional teams is hard. Choreography of speed, easing, visual feedback all get interpreted differently. With this in mind I created some After Effects animation for all of the scenarios that were needed. This meant more time designing but less time spent for the developers when the tickets were being picked up. It also gave QA a solid refer to benchmark what was a pass.
Vacant to vacant interaction

Published to published interaction

These animations were a great starting point. It really helped to expose my thinking with the rest of the team. We could openly talk about cost to build, what was possible, what we needed to rethink or what had I missed. The advantage here is that we could all point at something tangible before it things got expensive. Oh, and I didn't annoy the team as much :)
Success metrics
- Goal To create an interaction pattern that would be used by rota managers daily
- How to measure How much time would be saved by rota managers when they created their staffing schedules
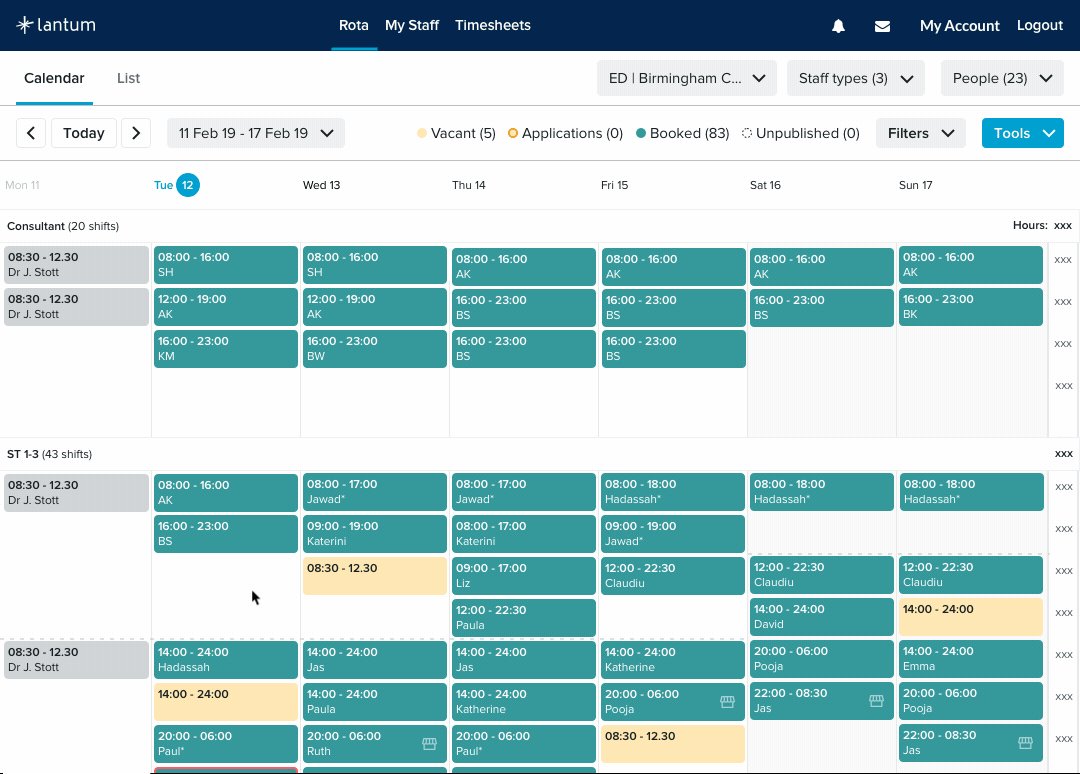
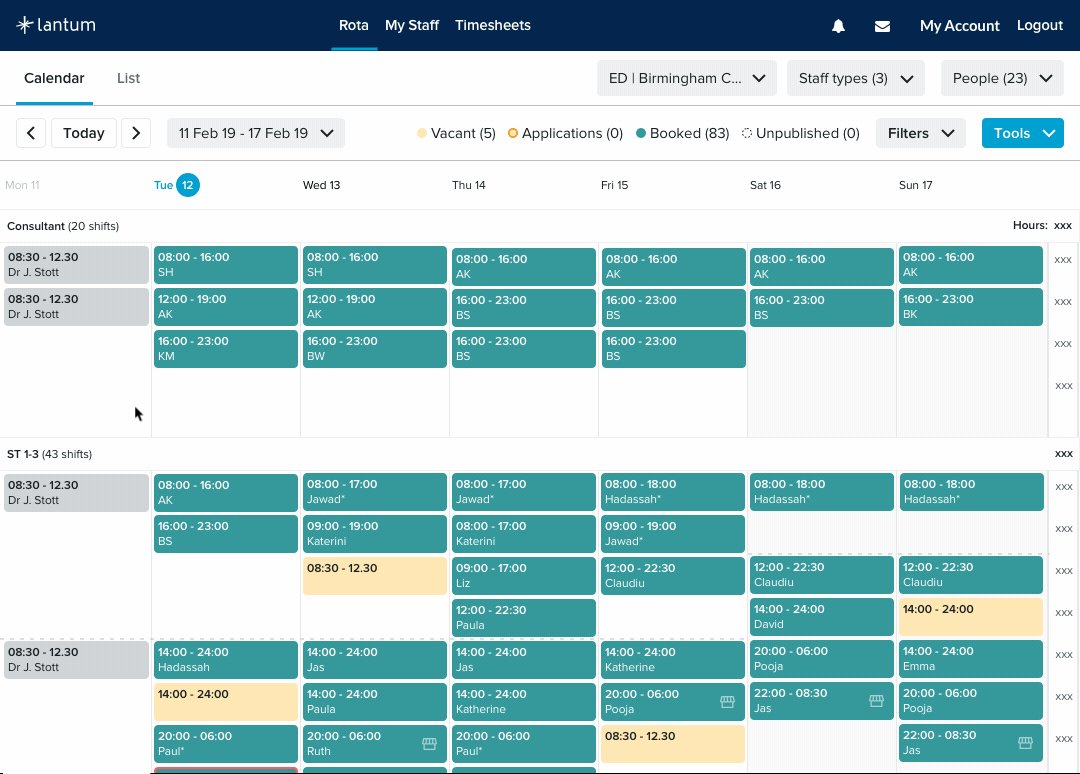
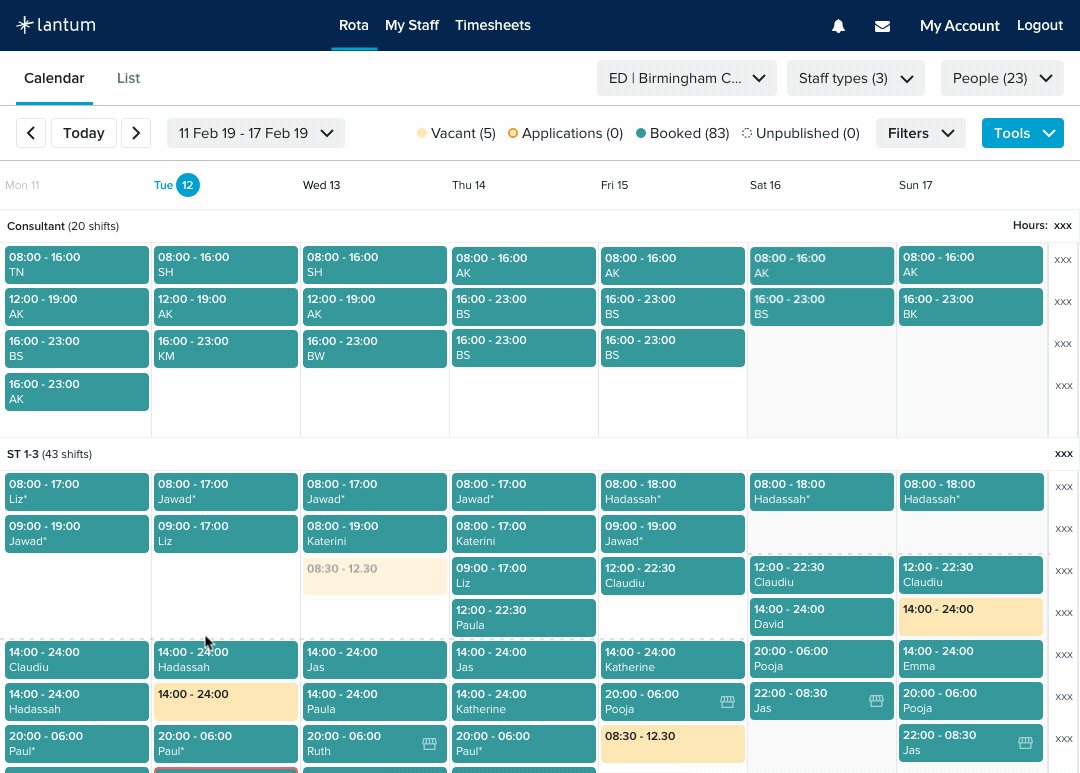
What we shipped
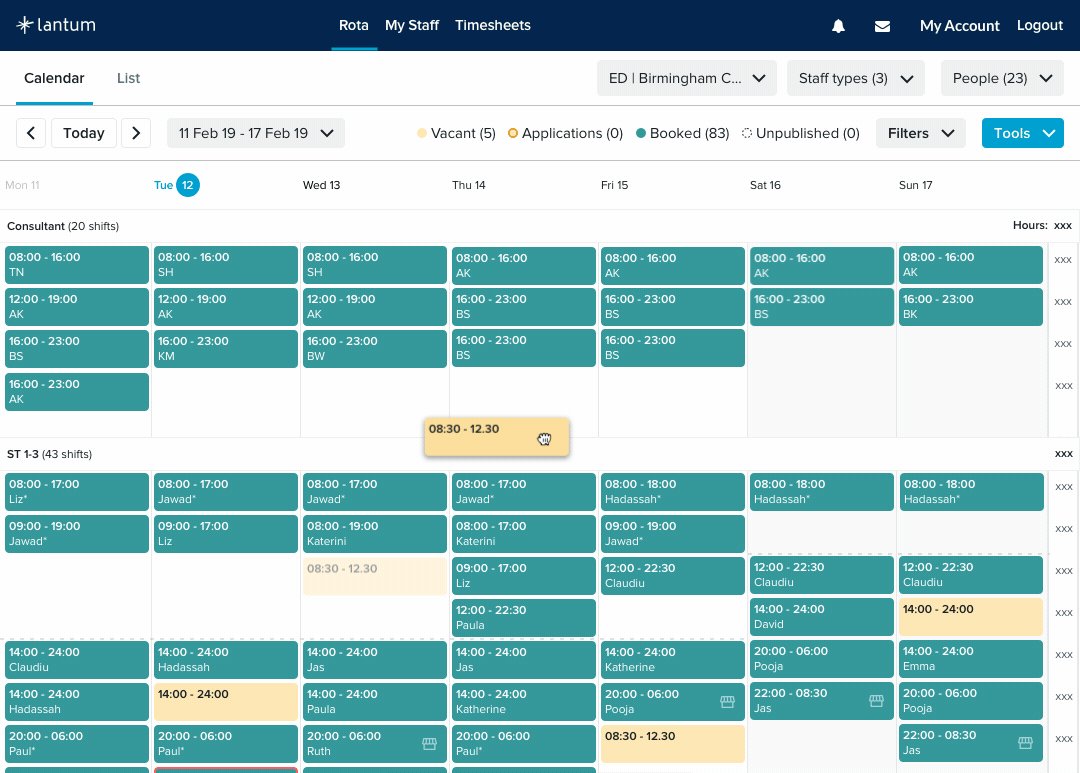
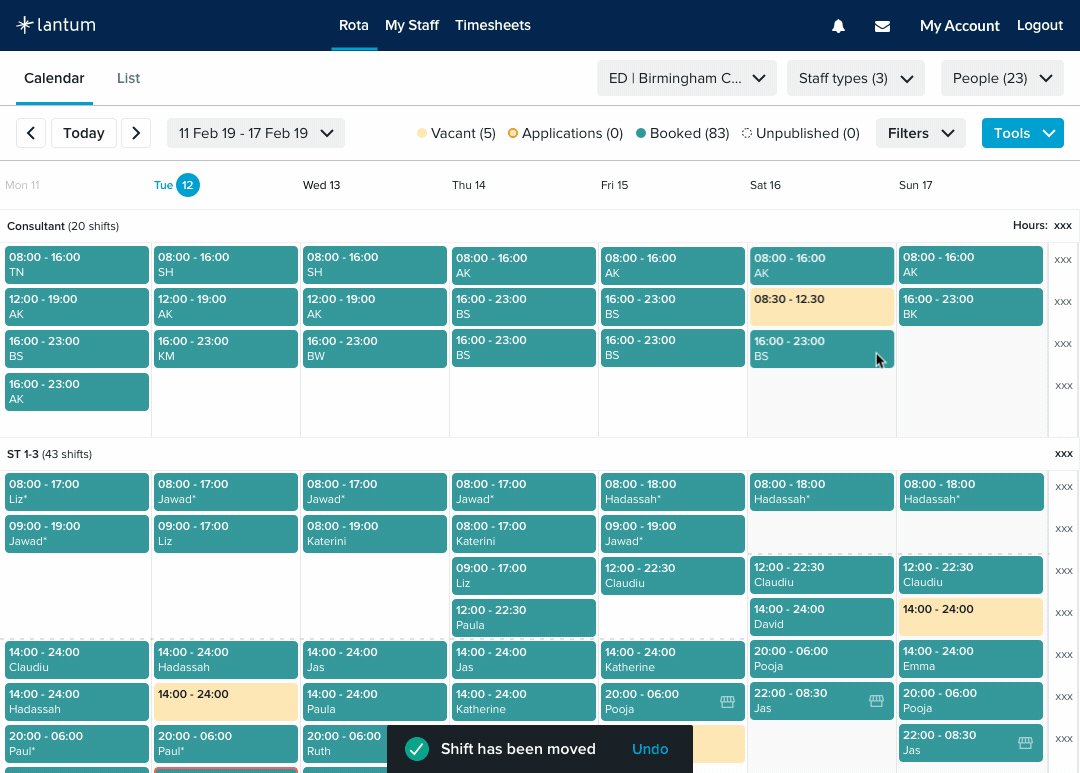
Dragging an unpublished vacant shift to an individual doesn't trigger a modal because there are no workers to notify
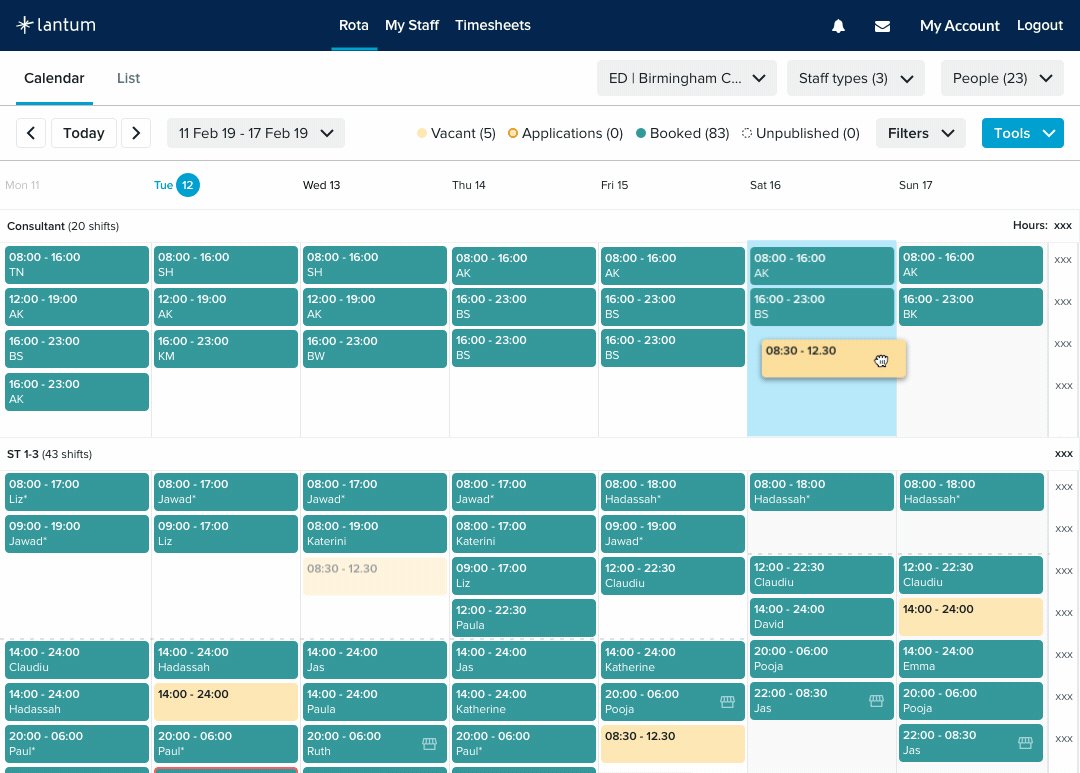
Published to vacant
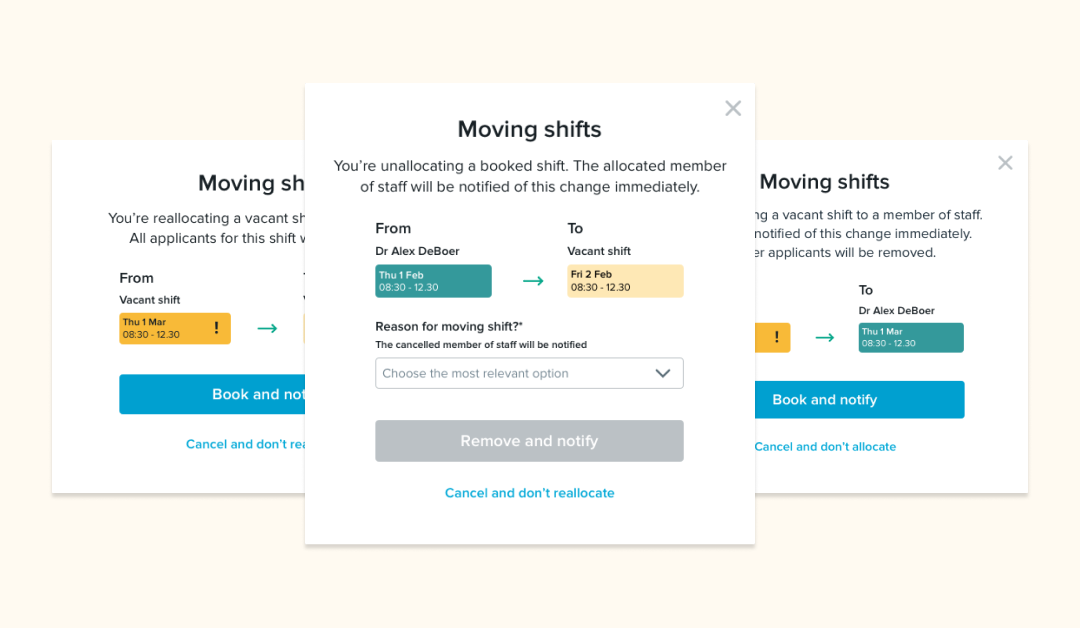
Dragging a published shift with a clinician attached to vacant needed some resistance because it directly removes a clinician and this has an impact on them. They would be emailed about this change and why it had been done.
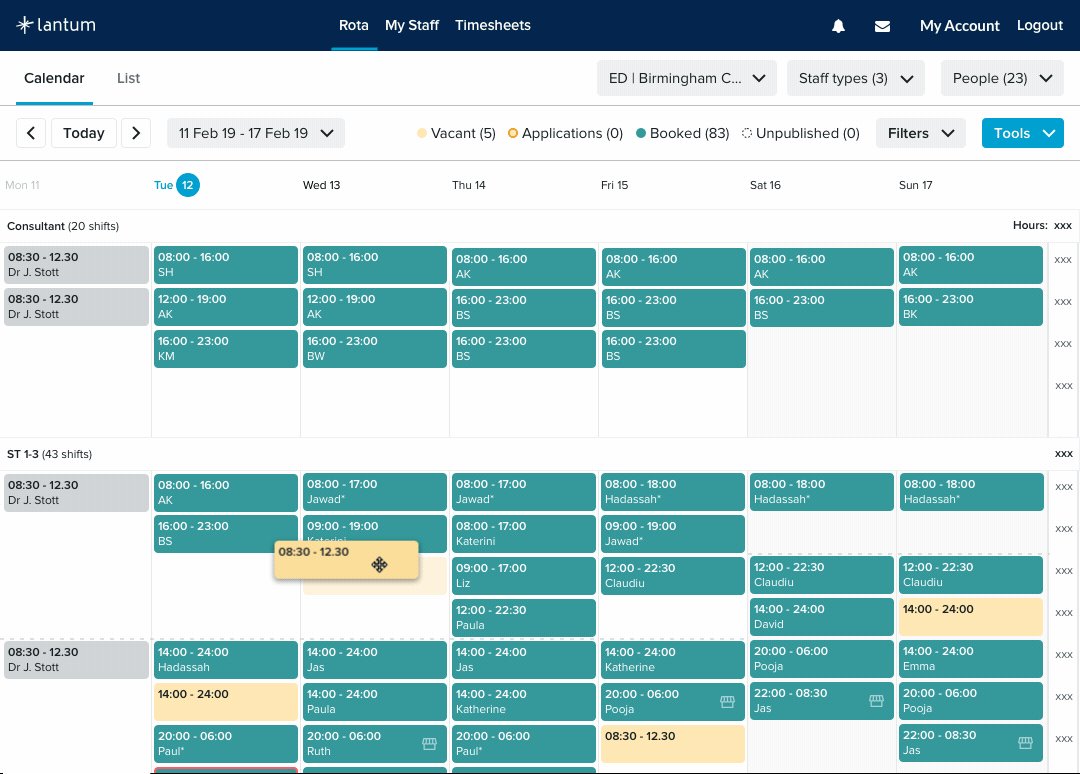
Swapping or reassigning
Swapping a published shift with another clinician was important to get right because often clinicians would agree off-line that they were willing to change shifts and in this case they both needed to be notified of this change.
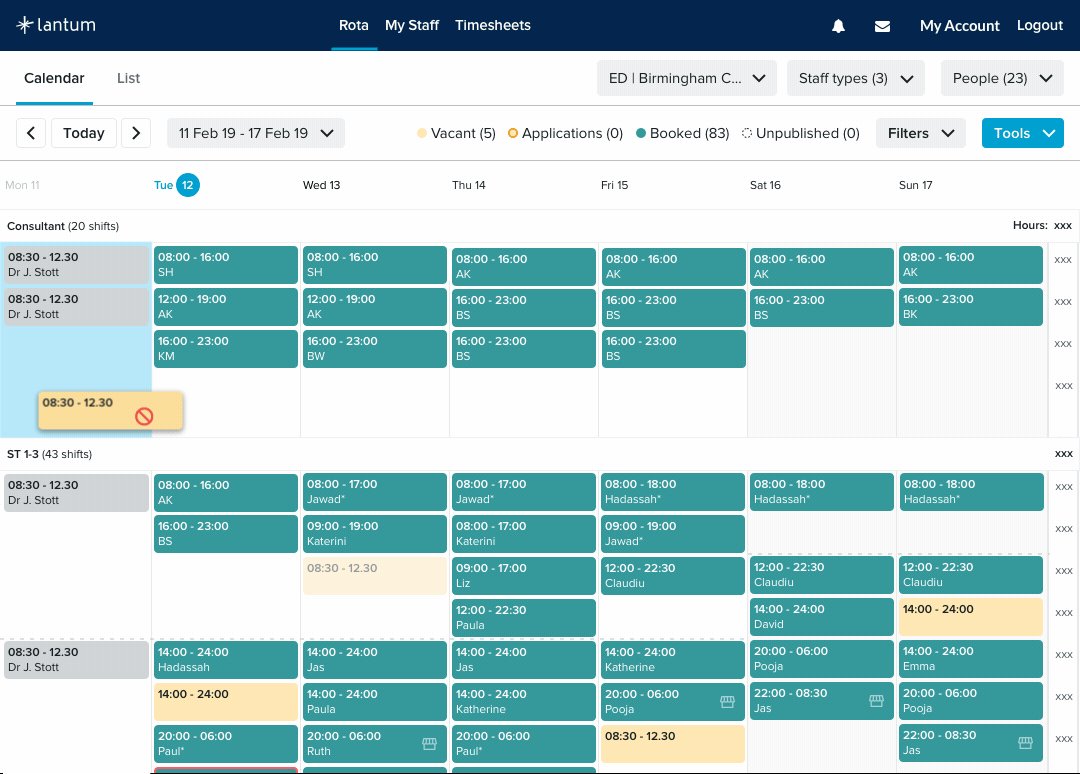
Vacant to unavailable
Moving a vacant shift to an unavailable clinician is not permitted so this needed to be communicated and not allowed.
Copy system
A simple copy system was one of our design principles. Intended to help developers and the QA team keep ticket costs low, while maintaining a good user experience.